When developing a unique web application, what is the most vital thing to take into consideration? Are you having issues on selecting a technology stack for the development of your web application? Are you confused about whether to use Python or Java as your preferred language? It is a certain fact that the web application you are about to create will be dependent on technology stack. Usually, small businesses find it difficult to select the right technology stack. They need a tech stack that is capable of providing the most progress that will be able to hit the business running. The right technology stack is necessary for the success of any project, making a wrong choice of the tech stack for web development will eventually result in failure.
To find out how to make the best decision for the development of your web application, I strongly recommend that you read through this article because it is designed to offer you reasonable knowledge of the necessary factors and steps to follow when conducting such exercise.

Technology Development Stack For Web
Before considering the selection of a web technology stack, it is necessary that you have a vast understanding of what web application development is all about and how it works. The first thing you need to aware of is that web development can be separated into two sides namely; the client side and the server side. The client side can also be referred to as front end while the server-side programming consists of an application, a database, and a server.
Client-Side Programming
Client-side is also referred to as frontend, this is said to be everything the user is capable of viewing on the screen. The following below are major frontend technology stack components:
- Hypertext Markup Language (HTML) and Cascading Style Sheets (CSS)- HTML is what informs the browser on how to display the content of web pages, while CSS, on the other hand, gives the content style.
- JavaScript (JS) - JS brings about the interactive nature to web pages. You can find many JavaScript libraries like jQuery, React.js, and Zepto.js and frameworks like Angular, Vue, Backbone, and Ember to enable you to achieve faster and easier web development.
Server-Side Programming
The server side cannot be seen by users, but it is responsible for offering power to the client side. The two work together with the same way a power station generates electricity for buildings. Where difficult can be found will be during the selection of the server side for the development of your web application. Server-side programming languages are mostly used to develop the logic of websites and applications. Below are some of the programming languages and their frameworks;
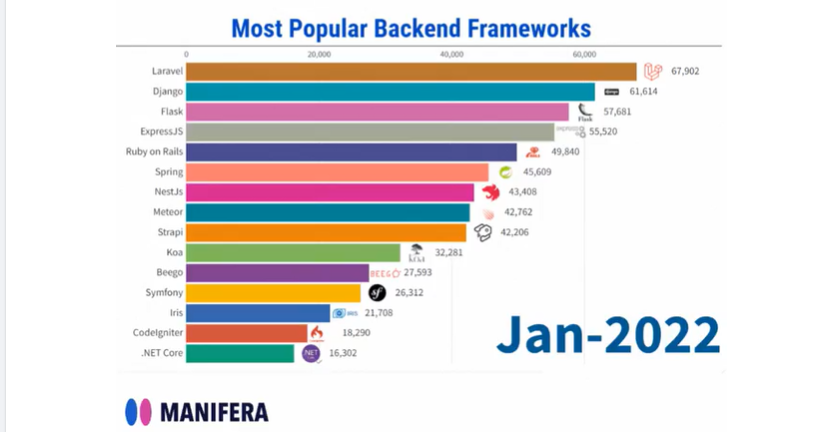
- Ruby (Ruby on Rails)
- Python (Django, Flask, Pylons)
- PHP (Laravel)
- Java (Spring)
- Scala (Play)
- JS (this is a JavaScript runtime that can also be used for backend programming).
A database will be required to store the data on your web application. This database can be classified into two types namely; relational and non-relational. The most popular databases for web development are as follows;
- MySQL (relational)
- PostgreSQL (relational)
- MongoDB (non-relational, document)
A catching system is also required in your web application; it helps to decrease the load on the database and also to manage traffics in large quantity. Memcached and Redis are the most widespread caching systems. Last but not least, a server is required by a web application to easily manage requests from clients’ computers. Below are two important parties that play this role;
- Apache
- Nginx
STEPS TO TAKE WHEN CHOOSING A TECHNOLOGY STACK FOR WEB APPLICATION DEVELOPMENT
The steps required to choose the best technology stack for web application development are very simple and straight-forward. You need to consider all the options and know the kind of application you want to create. The steps are as follows;
Type of Web Application
The first thing to consider is the kind of web application you wish to develop. A tech stack is set of tools that are used to create a web app so it is very vital to know what you want to create in order to make it easier for you when picking the tools. Any toolset you end up choosing should be able to be advantageous for your web application. When it comes to complexity, you can divide web projects into three types, they are;
- Simple- Examples: landing pages and simple online stores.
- Mid-level- Examples: apps for large ecommerce stores and enterprises.
- Complex- Examples: social networks, large eCommerce marketplaces, Fintech software, etc.
Time to Market

Time to market (TTM) is a very vital option to look at when you are considering choosing a tech stack for small businesses and startups. You need to defeat the competition and the only way to do this is to create and develop your application faster than anyone of them. You should also know that the development cost will be cheaper when less time is required for development.
Web App Development Cost
Development cost can be affected easily. Whatever choice you make when selecting your technology stack will have an impact on the cost of development. You need to consider two things in this phase of the process, they are;
- Developer salaries
- App maintenance cost
Security

Due to the digital nature of the world now, criminals can now be found online not just offline. The biggest threat online businesses face is the effects of cyber-attacks. The study has shown that by 2019, financial losses of online businesses from breach of security will be around $2.1 trillion. Cybersecurity is a top priority for governments and various organizations all over the world. I am certain that you will want a web application that is very secured and free of breaches, so you need to select a technology stack that will help you to create something secure.
Scalability
Scalability is another important factor that should be looked at intensively when developing a web application.
Once you consider all these factors when you are choosing a technology stack, you are sure on the right part to make the right choice.
Suggested Posts
How useful was this post?
Share it with your friends
Get our latest articles here!
Do you have any questions?
Help us improve the content of this Insightful blog by asking us questions. Manifera's team of experts will help you answer these questions as soon as possible.